2013 war bei Esri das Jahr der Story Maps. Von der Champions League über Miss Universum bis hin zu Nelson Mandela – rund um die Welt erschienen Webanwendungen, die Fotos mit Raumbezug sowie Karten und Texte eindrucksvoll miteinander verknüpften und sich großer Beliebtheit erfreuen.
In einem ersten Blogpost zu Storymaps im Juni 2013 bin ich auf die Möglichkeiten eingegangen, sich ein Template herunterzuladen, den Quellcode zu editieren und die editierte Datei auf den eigenen Webserver hochzuladen. Inzwischen ist das Erstellen eigener Storymaps viel einfacher: Mit dem Map Tour-Template sind das Editieren des Quellcodes und ein eigener Webserver nicht mehr notwendig.
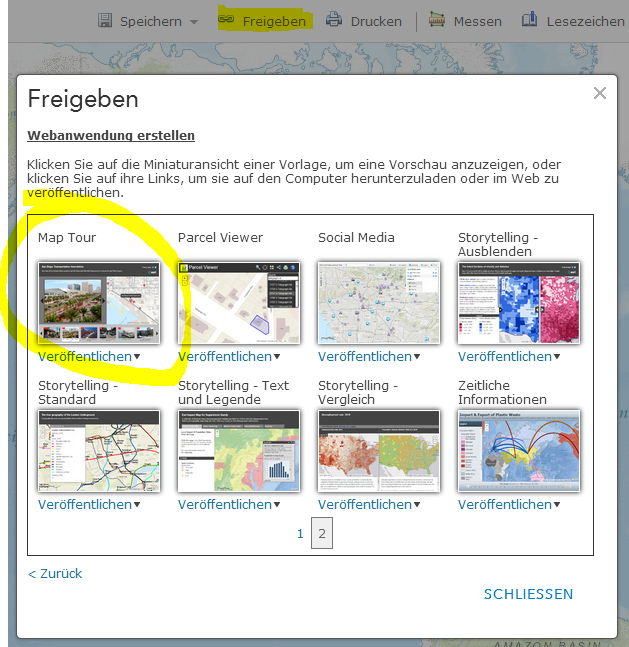
Das Map Tour-Template befindet sich unter den Vorlagen für gehostete Webanwendungen. Das heißt: Ihr könnt zunächst eine (leere) Webkarte in ArcGIS Online speichern, freigeben und dann unter Webanwendung erstellen das Map Tour-Template auswählen. Die gesamte weitere Konfiguration erfolgt dann in diesem Template.
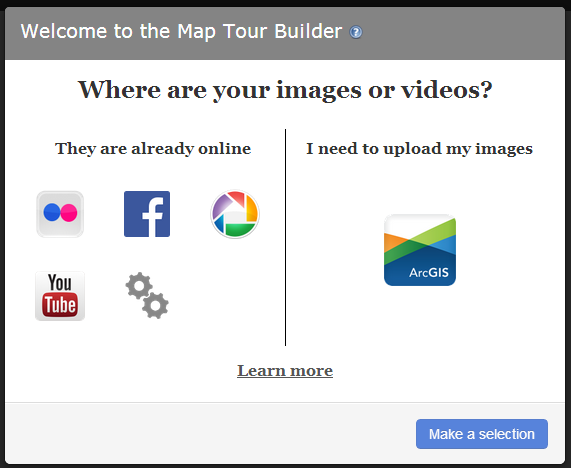
Habt ihr die Webanwendung veröffentlicht, könnt ihr auf App konfigurieren klicken. Nun gibt es zwei Möglichkeiten. Entweder ihr stellt eine Verbindung zu einem öffentlichen Ordner oder Konto in Flickr, Facebook, Picasa/Google+ oder YouTube her: siehe linke Seite auf der Abbildung unten They are already online. Oder ihr ladet eure Bilder direkt von eurem lokalen Dateisystem in ArcGIS Online hoch: siehe I need to upload my images auf der rechten Seite. Letzteres ist nur mit meinem ArcGIS Online Organizational Account möglich.
Ich wähle für das Beispiel die rechte Option. Dadurch wird ein neuer gehosteter Feature-Service in ArcGIS Online angelegt. Zunächst erhalte ich eine leere Vorlage zum Konfigurieren, den sogenannten Builder Mode der Story Map. Nun kann ich über die Schaltfläche Add direkt Fotos hinzufügen und georeferenzieren.
Dazu erscheint ein Wizard mit drei Tabs: Bei Media wähle ich das Foto aus, bei Information gebe ich den Text ein und bei Location wähle ich den Standort in der Karte – entweder über das Eingeben von Koordinaten, über Adressfeldsuche oder über manuelles Verschieben der Karte. Sind die drei Entscheidungen getroffen, bestätige ich dies über Add Tour Point. Der Punkt wird nun der Karte hinzugefügt.
Diesen Schritt wiederhole ich für alle Fotos, die ich der Karte hinzufügen möchte. Über die Schaltfläche Organize kann ich die Reihenfolge der Punkte auch jederzeit ändern.
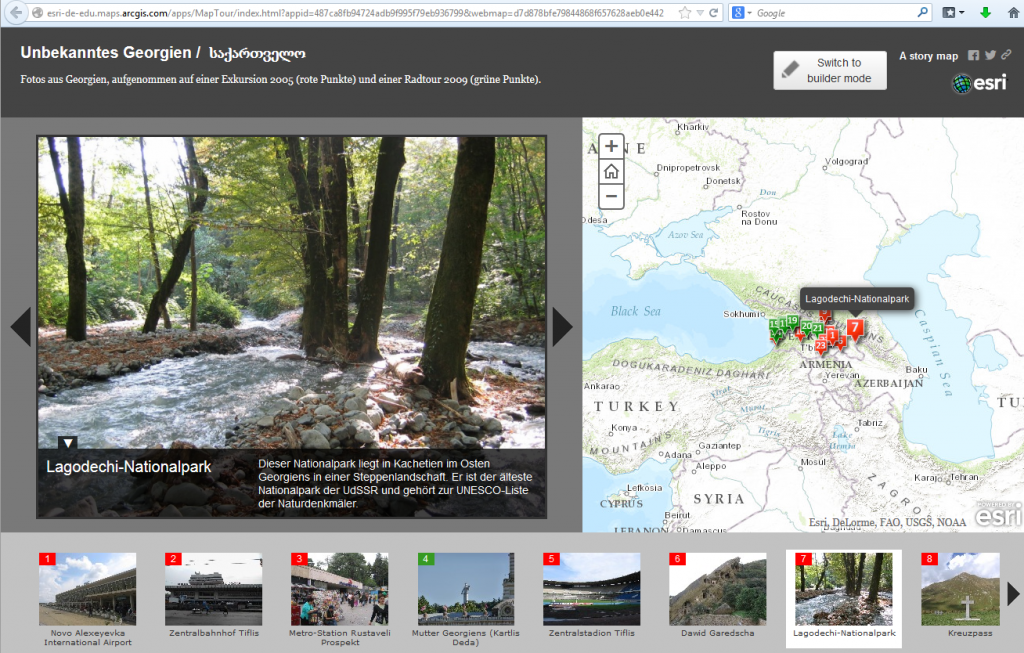
Ein fertiges Beispiel (zu einer Exkursion in Georgien) seht ihr hier. Beim Klick in die Karte erscheint das entsprechende Foto und beim Klick auf das Foto erscheint der entsprechende Punkt in der Karte.
Mit Story Maps lassen sich in wenigen Minuten aussagekräftige Webanwendungen erstellen und veröffentlichen. Anwendungsbeispielen sind kaum Grenzen gesetzt. Was sind eure Themen für Story Maps? Exkursionen oder Pflanzenkartierungen, geschichtliche Zusammenhänge, Biographien bekannter Persönlichkeiten? Wir sind gespannt auf eure Anwendungen!
Lasst euch von den Beispielen in der Esri Story Map Gallery inspirieren.
Jan Wilkening, Consultant Education & Research