Im vergangenen Blogpost zur ArcGIS API for Javascript habe ich euch die Einstiegsseite und das Einbinden eigener Widgets vorgestellt.
Heute geht es um das Erstellen individueller Webanwendungen auf der Basis von Vorlagen, die heruntergeladen, konfiguriert und anschließend auf dem eigenen Webserver veröffentlicht werden können.
Wollt ihr einen interaktiven Reiseführer mit Fotos von eurem Wohnort erstellen? Oder ein interaktives Exkursionsprotokoll? Dafür eignen sich die sogenannten Story Maps von Esri. Ich zeige euch, wie ihr in wenigen Schritten eure eigene Story Map erstellen und veröffentlichen könnt.
Die Story Map Template Gallery von Esri
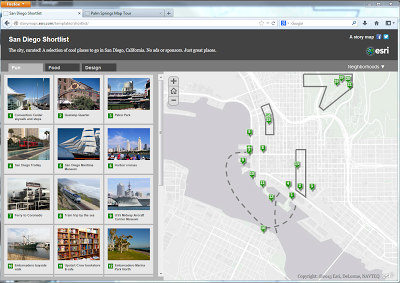
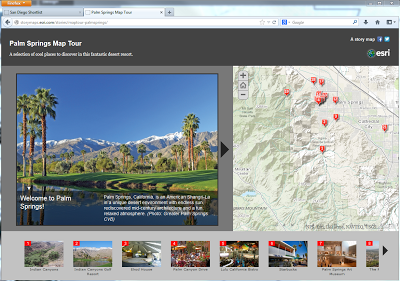
Esri bietet eine Galerie von Vorlagen. Zu jeder dieser Vorlagen gibt es spezielle Beispielanwendungen, die als Ideen für eigene Themen in eurer lokalen Umgebung dienen können. Je nach Datengrundlage und Zweck der Karte sind unterschiedliche Vorlagen sinnvoll. Sollen zum Beispiel Fotos mit Karten verknüpft werden, bieten sich das Storytelling Shortlist Template und das Storytelling Map Tour Template an.Das Storytelling Shortlist Template gibt Übersicht über verschiedene Plätze in einer Stadt oder Region geben – von interessanten Museen über die besten Restaurants bis hin zu architektonischen Highlights. Über Reiter (Tabs) könnt ihr zwischen verschiedenen Themen wechseln. Auf Basis dieser Vorlage wurden bereits Story Maps für Los Angeles und München erstellt. Hier ein Screenshot der Anwendung für San Diego.
Herunterladen des Quellcodes
Erstellen der Webkarte in ArcGIS Online
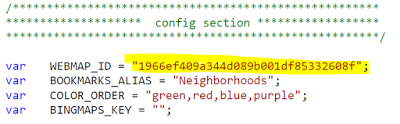
Um meine Webanwendung zu erstellen, muss ich also erst eine Webkarte auf ArcGIS Online erzeugen. Dort wähle ich die geeignete Hintergrundkarte (zum Beispiel grauer Hintergrund) aus und füge die Punkte, die ich in meiner Karte mit Fotos hinterlegen möchte, als Textdatei (mit Koordinaten) oder Shapefile zur Webkarte hinzu. Jede Textdatei wird in der Webkarte ein eigener Punktlayer und anschließend ein eigener Reiter (Tab) in der Webanwendung. Es ist also sehr sinnvoll, zu jedem Thema eine einzelne Datei hochzuladen.Die Datei benötigt eine gewisse Struktur, um vom Code, der die Webanwendung aufbaut, richtig interpretiert werden zu können. Das ist im Detail in der Readme-Datei beschrieben. Wichtig ist das Feld IMAGE_URL, in dem die URL zum Foto eingetragen werden muss, das mit dem Punkt auf der Karte verknüpft werden soll. Diese URL kann also auch die Adresse eines frei zugänglichen Fotodiensts im Internet sein, wenn die Bilder nicht auf dem eigenen Webserver liegen.
In dieser Webkarte lege ich außerdem den Kartenausschnitt fest, der am Anfang sichtbar sein soll (zum Beispiel Ausdehnung der ganzen Stadt), und erstelle Lesezeichen. Beim Klick auf diese Lesezeichen zentriert die Karte auf diesen Kartenausschnitt (zum Beispiel ein Stadtviertel).