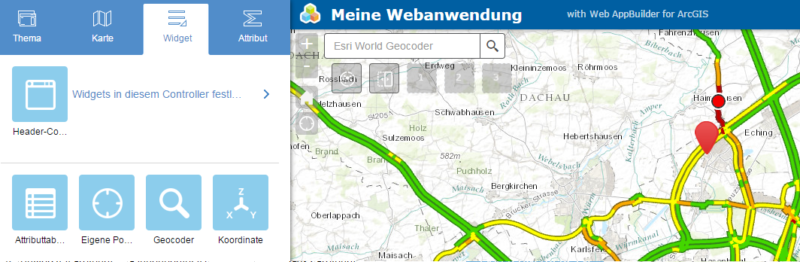
Ihr wollt einfach und schnell intuitive Apps erstellen? Die ohne eigenen Webserver in der Esri Cloud auf allen gängigen Endgeräten laufen? Seit dem September-Release von ArcGIS Online ist das mit dem JavaScript-basierten Web AppBuilder möglich. Voraussetzung dafür ist ein ArcGIS Online Organisationskonto, das ihr an eurer Hochschule erhaltet.