Vor einigen Wochen haben wir über das Esri Sommercamp im Bayerischen Wald berichtet. Auch im Schweizerischen Nationalpark fand vor wenigen Wochen ein Esri Sommercamp statt. Dabei haben Schweizer Schülerinnen und Schüler im Nationalpark räumliche Daten erhoben, verarbeitet, und schließlich Webkarten in ArcGIS Online erstellt. Als Vorbereitung mussten die Schülerinnen und Schüler einfach einen Account anlegen, der Gruppe Esri Sommercamp 2012 beitreten, und die Smartphone-App herunterladen.
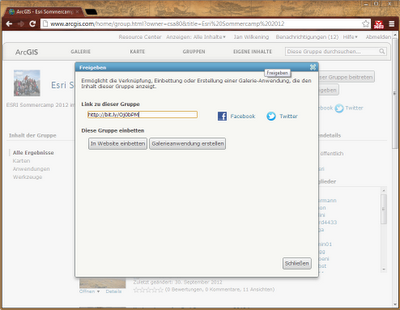
Wie lassen sich diese erstellten Webkarten einer Gruppe nun für alle öffentlich verfügbar machen? Dafür eignet sich die Galerieanwendung in ArcGIS Online. In diesem Post zeigen wir anhand des Sommercamp-Beispiels, wie unser Schweizer Kollege Christian Sailer, der das Sommercamp betreut hat, in wenigen Schritten eine Galerieanwendung erstellt hat.
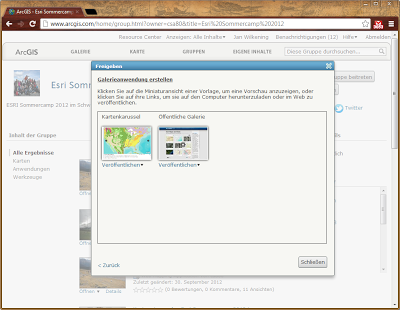
In der Vorschau kann man überprüfen, wie die Gruppenelemente in den Vorlagen aussehen. Diese Vorlagen unterscheiden sich in ihren Layouts und Farbschemen. Für die Sommercamp-Gruppe wurde das Template Öffentliche Galerie gewählt.
Nachdem er den Titel gewählt und die Beschreibungen direkt aus den Metadaten der Anwendungen übernommen hat, muss er nur noch einige Konfigurationseinstellungen vornehmen. Das geschieht über die Schaltfläche App konfigurieren.
- Titel und Logo für den Banner
- Seitentitel für die Beschreibung der Gruppen
- Inhalt für Fußzeile (Impressum) mit Titel, Inhalt, Logo und Links
- Generelle Einstellungen (Farbschema, Layout, Sortierfeld und -art der Karten, der Standard-Client für die Karten, und wie viele Elemente pro Seite angezeigt werden sollen)
- Optionen für die Anzeige (z.B. Autor der Gruppe, Social-Media-Einbettung, Fußzeile, Schaltflächen für Map-Viewer, ArcGIS Explorer Online und mobile Smartphone-Apps)
- Optionen für das Anzeigen der Statistik einzelner Apps (Anzahl Ansichten, Kommentare und Bewertung)
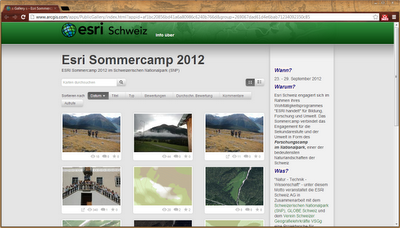
So entsteht mit wenigen Klicks aus einzelnen Webkarten einer Gruppe eine fertige Galerieseite, die sich einfach über die URL teilen lässt. Vielen Dank an Christian Sailer für die Dokumentation!