Unser heutiger Gastbeitrag stammt von Abdelrahman Hussein, Vikram Devi Eswaramoorthy und Chiyuan Gu. Die drei studieren im International Master Programme in Cartography an der TU München und haben sich im vergangen Semester mit der Erstellung einer smarten, interaktiven Campus-Karte beschäftigt.
The project idea
The main idea of the project was to create a smart and interactive campus map for the main campus of Technische Universität München (TUM). The project went through different phases:
- Evaluation of the existing technologies that might have been used as a platform for the project
- Selection of the most suitable technologies that match the project requirements
- Implementation of an initial version of the campus map web application and mobile application
Project requirements
The final version of the application had to fulfill the following requirements:
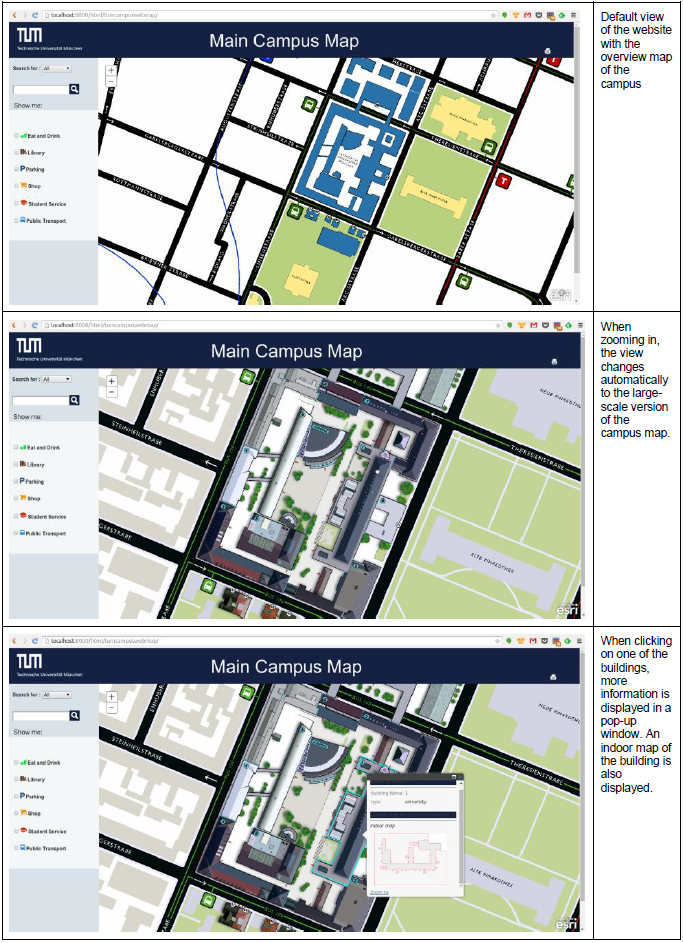
- Integration of a large-scale map and an overview map in the web application and the mobile application
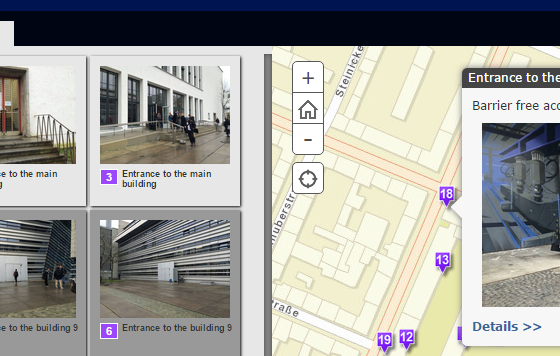
- Implementation of interactive features including the possibility to change the map depending on the zoom level and to show indoor maps
- Implementation of a simple web design that allows for more interactive features like layer control and search points of interest
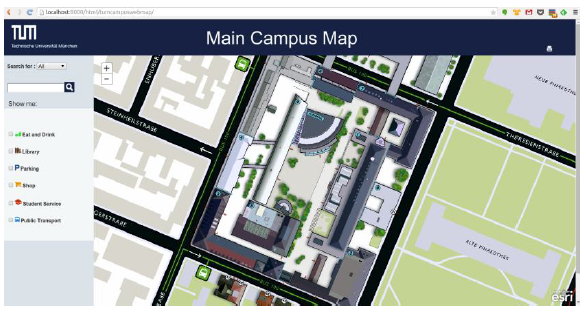
Final version
Technologies
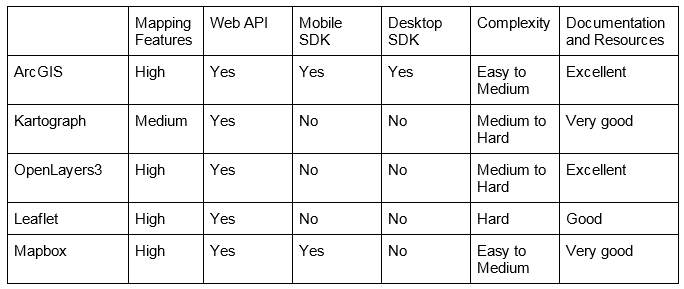
One of the goals of the project was to explore the most common technologies for creating web maps and to evaluate which set of technologies and frameworks the group should use. We spent quite some time exploring and testing the following frameworks:
ArcGIS technologies
- ArcMap – Serves for creating the map and geo-referencing the raster images for the overview and the detailed map with the basemap from OSM.
- ArcGIS Online – Serves for creating a web map and hosting a published tile package containing the geo-referenced overview and detailed raster images.
- ArcGIS Runtime SDK for Android – Serves for developing the mobile application version of the campus map for Android devices.
- ArcGIS JavaScript SDK and APIs – Serve for using the map services published on the ArcGIS Online platform and integrating them in the campus map website.
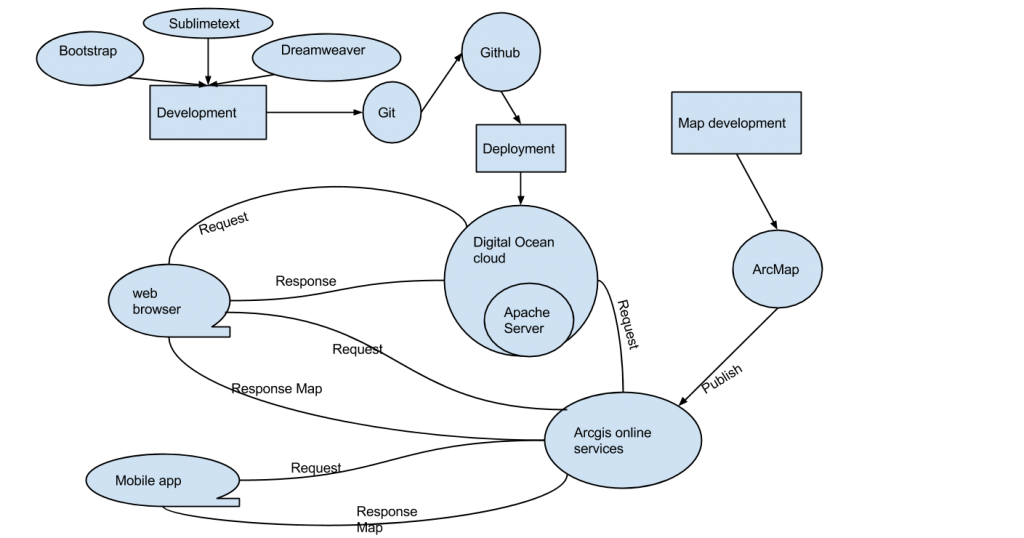
How it works
The following diagram shows a typical workflow that served for developing both the web application and the mobile application using the different technologies.
Conclusion
*Note:
The assessment was carried out by the authors of this post within the scope of their project. Therefore, the opinions expressed in this publication are those of the authors. They do not necessarily reflect the opinions of Esri Deutschland GmbH.