In vergangenen Blogposts haben wir viel darüber berichtet, wie in ArcGIS Online Webkarten erstellt und über gehostete Vorlagen (Templates) in der Cloud geteilt werden. Dazu braucht es weder
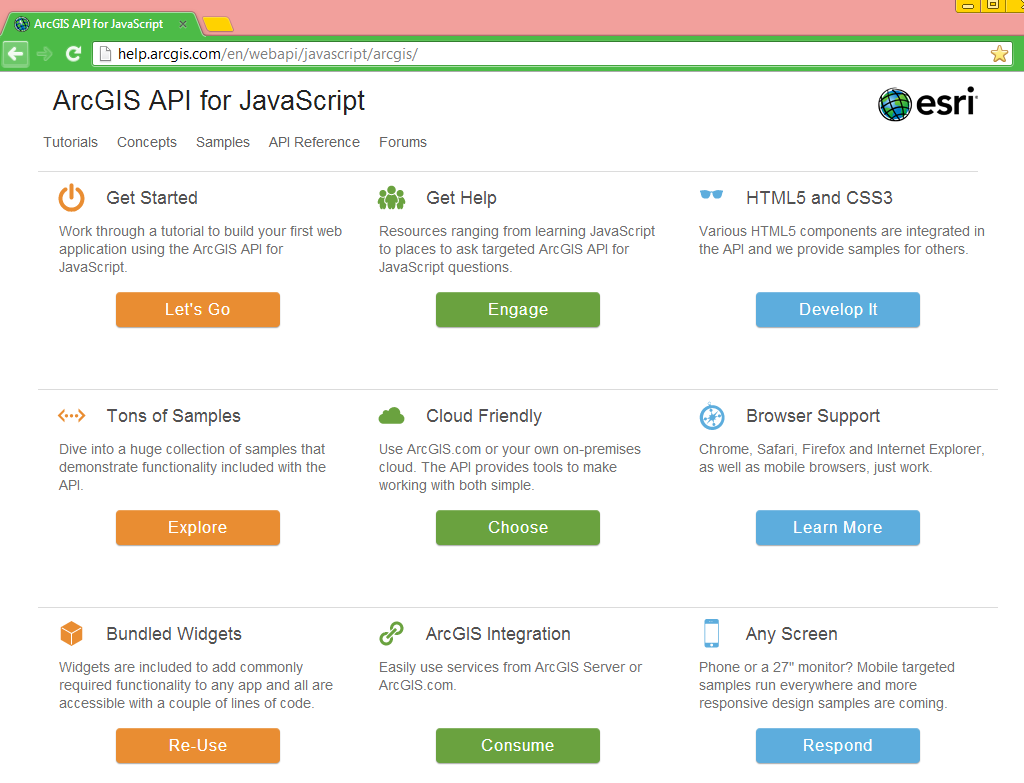
Programmierkenntnisse noch eigenen Webspace. Wenn ihr euch aber ein bisschen in Javascript einarbeiten möchtet und dazu über Webspace verfügt, auf dem ihr eure Kartenanwendungen bereitstellen könnt, dürfte euch dieser Blogpost interessieren: Hier geht es um die Programmierschnittstelle ArcGIS API for Javascript, die mittlerweile in Version 3.3 vorliegt.
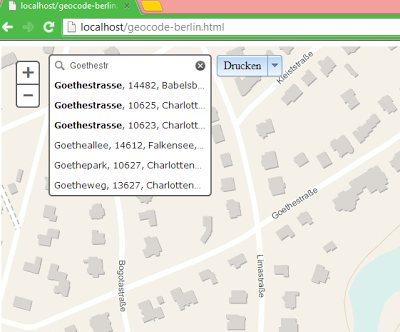
findet ihr verschiedene Einstiege, je nachdem, ob ihr Tutorials für die ersten Anwendungen, Hilfe zur Entwicklung für Smartphones und Tablets, oder konkrete Codebeispiele für Werkzeuge (Widgets) benötigt.
Für diese Widgets findet ihr zur Zeit mehr als dreißig Code-Beispiele. Wenn ihr diese Beispiele in euren Javascript-Code einbettet und entsprechend modifiziert, können Benutzer in eurer Webanwendung z.B. zwischen Hintergrundkarten wechseln oder verschiedene Diagrammtyhttps://developers.arcgis.com/javascript/3/jssamples/pen betrachten.