Mit dem Web AppBuilder for ArcGIS lassen sich über einfache Konfiguration starke Web Apps erstellen. Der Web AppBuilder in ArcGIS Online bietet mit bereits über 30 Widgets viele Funktionalitäten an, fast monatlich kommen neue Widgets hinzu. Doch wie kann man Widgets nutzen, die andere Entwickler geschrieben haben? Dies ist mit der Developer Edition des Web AppBuilders möglich, und auch ohne Programmierkenntnisse einfach umzusetzen. Hier möchten wir euch anhand des ElevationProfile-Widgets erklären, wie man Web-Anwendungen mit Third-Party-Widgets erstellt.
Um dieses Tutorial zu verstehen, ist es hilfreich, schon einmal eine Anwendung mit dem Web AppBuilder erstellt zu haben. Einen Einstieg bietet der Artikel „Intuitive Apps mit dem Web AppBuilder erstellen“.
Zunächst muss man die Developer Edition von Web AppBuilder installieren. Dazu wird ein ArcGIS Online Account benötigt. Dies kann ein ArcGIS Online Organizationskonto, ein Portal for ArcGIS Account oder ein ArcGIS for Developers Account sein. Dann das ElevationProfile-Widget herunterladen (ElevationProfile.zip).
Im Web AppBuilder werden im Tab „Widgets“ über Platzhalter alle Widgets angeboten, die man seiner Anwendung hinzufügen kann. Ziel ist es, hier das ElevationProfile-Widget auszuwählen.
Alle verfügbaren Widgets sind im Installationsverzeichnis im Ordner client/stemapp/widgets gespeichert. Wir entpacken zunächst ElevationProfile.zip in den Ordner ElevationProfile und kopieren diesen in das Verzeichnis client/stemapp/widgets (siehe Deploy custom widget and theme). Anschließend starten wir den Web AppBuilder und erstellen eine neue Anwendung. In der Widget-Auswahl für einen Platzhalter, z.B. „1“:

wird nun auch das ElevationProfile-Widget angeboten:

Dieses Widget kann nun noch konfiguriert werden. Beispielsweise kann man als Maßeinheit Meter wählen.
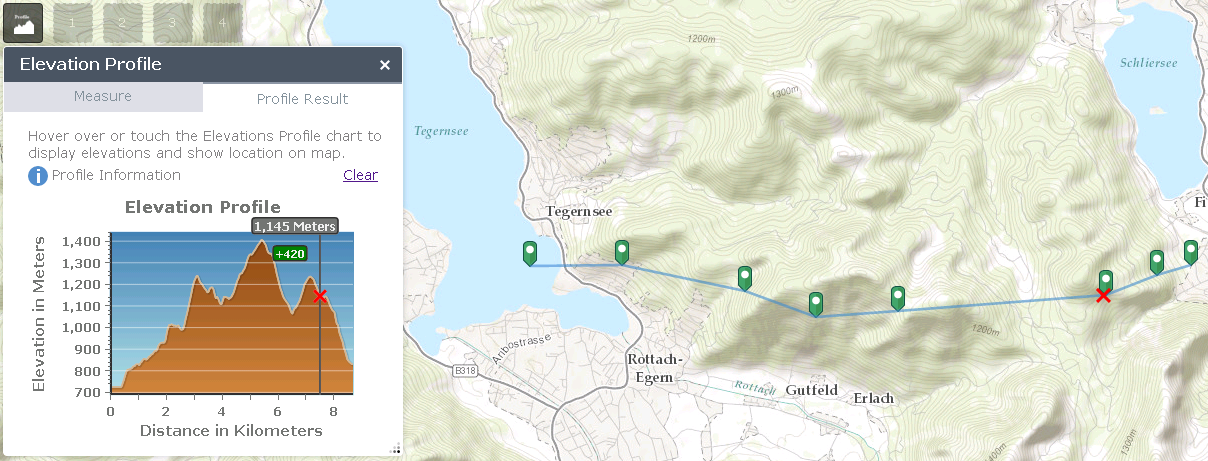
Nach der Integration können wir das Widget testen:

Aktuell befinden wir uns noch in der Konfigurationsansicht unserer App, erkennbar an den Konfigurationswerkzeugen am linken Rand. Um die Anwendung mit dem ElevationProfile-Widget anderen zur Verfügung zu stellen, müssen wir die Änderungen zunächst über den Speichern-Button sichern. Anschließend können wir die Anwendung mit dem Launch-Button starten und diesen Link verbreiten, falls diese URL nach außen freigegeben ist. Oder wir laden die Anwendung über die Startseite von Web AppBuilder (erreichbar über das Web AppBuilder Symbol links oben) als zip-Datei herunter:

Nach dem Entpacken kann man die Anwendung mit dem Third-Party-Widget über einen eigenen Web-Server anderen zur Verfügung stellen.
Auf GeoNet und auf GitHub gibt es eine Sammlung von Third-Party-Widgets, auch unter dem Begriff „Custom Widgets“ bekannt:
- GeoNet Gruppe Web AppBuilder Custom Widgets
- GitHub Repository solutions-webappbuilder-widgets
- GitHub Repository arcgis-webappbuilder-widgets-themes
- GitHub Repository Photo-Search-Widget (Artikel auf GIS IQ)
Die Integration von Custom Themes funktioniert analog zu Widgets.
Eva Peters
Solution Engineer, Bildung und Wissenschaft