Im letzten Blog-Post habe ich euch meine Crowdsourcing-Anwendung „Eisdielen und Biergärten“ kurz vorgestellt. Heute zeige ich euch, wie ich diese Anwendung erstellt habe.
Zunächst benötigt man natürlich eine Idee. Welche Fragestellung möchtet ihr untersuchen und welche Daten möchtet ihr erfassen? Ist das Thema für Crowdsourcing geeignet? Geht es nur um Spaß und Information oder betreibe ich schon Citizen Science?
Bei der Anwendung „Eisdielen und Biergärten“ ging es mir um zweierlei: Sie sollte ein einfaches Beispiel für Crowdsourcing sein und sie sollte den langersehnten Frühling vielleicht noch schöner machen. Zum Erstellen der Webanwendung habe ich ArcGIS for Desktop sowie einen ArcGIS Online Organizational Account verwendet.
1. Konzept
- Feature-Classes
- Felder
- Domänen
Es ist hilfreich, sich eine Skizze zu seinem Thema zu machen.
In Anlehnung an die Skizze können die Geodatabase und die Feature-Classes in ArcGIS for Desktop erstellt werden. In meiner Skizze ist zu erkennen, wie die Feature-Classes heißen werden und welche Felder sie benötigen.
Für die Frühlingskarte werden in einer File-Geodatabase zwei Feature-Classes erstellt: “Eisdielen” und “Biergärten”. In den Datenrahmen-Einstellungen muss das Koordinatensystem WGS_1984_Web_Mercator_Auxiliary_Sphere eingestellt werden, da dies der Standard für ArcGIS Online ist.
Die dargestellten Attribute werden Felder der Feature-Classes. Die Domänen lege ich in der Geodatabase an. Sie dienen dazu, die Felder bei der Erfassung der Features möglichst einfach ausfüllen zu können, da sie eine Vorauswahl bieten. Eine Domäne wird für die Sortenverfügbarkeit (z.B. Vanille: Ja / Nein) benötigt. Mit den Schulnoten lässt sich die Ausstattung bewerten, und mit der klassifizierten Preiskategorie kann man das angebotene Essen in Kategorien einordnen.
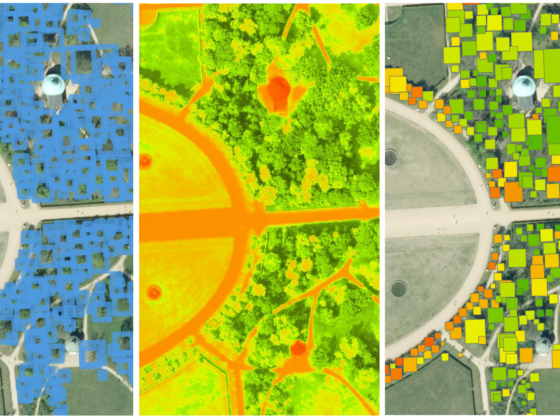
Wie die Features in der Karte abgebildet werden, wird durch die Symbologie definiert. Für individuelle Feature-Classes kann eine neue Symbologie genutzt werden. In meiner Skizze seht ihr die Symbole, die ich für Eisdielen und Biergärten erstellt habe.
2. Konkrete Umsetzung mit ArcGIS for Desktop
- File-Geodatabase erstellen
- Datenrahmen-Einstellung: WGS_1984_Web_Mercator_Auxiliary_Sphere
- Domänen erstellen
- Feature-Classes erstellen
- Symbologie einstellen
- Felder definieren
- Domänen zuweisen
Das Dokument kann nun mit ArcGIS Online veröffentlicht werden. Dazu meldet ihr euch in ArcGIS for Desktop mit eurem Organizational Account an. Dieser Account muss über Publisher-Rechte verfügen. Die Veröffentlichung geschieht als Service. Im Menü von ArcGIS for Desktop geht man so vor:
- Datei > Anmelden
- Organizational Account
- in Organisation als Publisher zugelassen
- Datei > Freigeben als > Service
- Service veröffentlichen
- Verbindung auswählen, Service-Name eingeben
- Service-Editor:
- Funktionen: Feature Access anstatt Gekachelte Karte auswählen
- Elementbeschreibung
- Analysieren
- Veröffentlichen
Der Arbeitsvorgang mit ArcGIS for Desktop ist nun abgeschlossen.
3. Veröffentlichung in ArcGIS Online
In einem Internetbrowser logge ich mich nun auf ArcGIS Online mit dem Organizational Account ein. Den hochgeladenen Feature Service und die dazugehörige Service Definition findet ihr unter Eigene Inhalte.
Der Feature Service kann in seinen Eigenschaften sowohl bearbeitet als auch im ArcGIS.com Map Viewer geöffnet werden. In den Eigenschaften werden die Beschreibung sowie die Zugriffs- und Nutzungsbeschränkungen eingestellt. Hier gebe ich auch die Tags ein und definiere die Ausdehnung. Die Bearbeitung wird aktiviert und Editier-Rechte werden vergeben.
- Anmelden > Eigene Services > Feature Service öffnen
- Feature Service > Bearbeiten
- Beschreibung, Zugriffs- und Nutzungsbeschränkungen
- Eigenschaften: Tags, Credits, Ausdehnung
- Bearbeitung: Bearbeitung aktivieren, Editier-Erlaubnisse einstellen
Im ArcGIS.com Map Viewer nutze ich den Button Speichern, um den Feature Service als Webkarte zu sichern. Nach der Speicherung wird der Feature Service geschlossen und die Webkarte geöffnet. In den Details der Webkarte öffnet sich unter Karteninhalt anzeigen ein Menü, das es euch ermöglicht, das Pop-up zu konfigurieren sowie den Layer umzubenennen. Bei der Konfiguration des Pop-ups empfehle ich euch, einen hilfreichen Pop-up-Titel zu wählen sowie die Reihenfolge und Aliasse der Feldattribute zu korrigieren. Alle Änderungen müssen durch den Button Pop-up speichern gesichert werden. Diese Änderungen der Webkarte sind ebenfalls durch Speichern zu bestätigen.
- Feature Service öffnen > Speichern > Karte speichern
- Webkarte öffnen > Details > Karteninhalt anzeigen >
- Pop-up konfigurieren:
- Titel des Pop-ups
- Reihenfolge der Feldattribute
- Attribute konfigurieren (Anzeige, Bearbeiten, Alias)
- Pop-up speichern und Web Map speichern
Nun sind alle Einstellungen der Webkarte abgeschlossen.
4. Webanwendung teilen
Über den Button Freigeben kann die Webkarte als Webanwendung (Web Mapping Application) freigegeben werden. Gegebenenfalls sind an dieser Stelle untergeordnete Freigaben zu aktualisieren. Dies trifft zu, wenn die Webanwendung für einen anderen, größeren Personenkreis freigegeben werden soll. Der Feature Service und die Webkarte müssen dann ebenfalls für mindestens diesen Personenkreis freigegeben sein. Die Vorschau dient dazu, die richtige Vorlage der Webanwendung auszuwählen.
- Freigeben > Webanwendung erstellen
- Freigabe aktualisieren falls notwendig
- Einstellungen: Layout auswählen
Als abschließender Schritt wird nun die Webanwendung bearbeitet und konfiguriert. Unter Bearbeiten findet ihr ähnliche Einstellungsmöglichkeiten wie beim Feature Service und bei der Webkarte: Beschreibung, Tags, Ausdehnung etc. Unter Anwendung konfigurieren könnt ihr generelle Einstellungen wie die darzustellenden Buttons und verfügbaren Instrumente auswählen.
- Web Mapping Application:
- Bearbeiten
- Beschreibung, Zugriffs- und Nutzungsbeschränkungen
- URL, Verwendung, API, Tags, Credits, Ausdehnung
- Bearbeiten
- App konfigurieren
- Color Scheme, Title, Overview Map
- Menu Items, Print Settings
Mit Öffnen wird die Anwendung angezeigt. Diese Ansicht stimmt mit der überein, die man über den zu publizierenden Link erreicht. Sie dient der öffentlichen Bearbeitung der Crowdsourcing-Webanwendung. Der Link, der unter Eigenschaften > URL zu finden ist, kann nun an Interessenten kommuniziert werden. Damit steht dem Sammeln von Informationen nichts mehr im Wege!
- Freigabe: Organisation/Öffentlich > Freigabe-Aktualisierung untergeordneter Anwendungen (Web Map, Feature Service)
- Herunterladen
- Web Map > Öffnen > in ArcGIS 10 for Desktop
- Feature-Class > Daten > Daten exportieren > Speichern in File-Geodatabase
Fertig ist die eigene Webanwendung. Ich wünsche Euch viel Spaß und Kreativität beim Ausprobieren.
– Beschreibung von Iris Dallmann, Praktikantin bei Esri; veröffentlicht von Jan Wilkening, Technical Sales Team Education