Um Webanwendungen mit der ArcGIS API for JavaScript zu erstellen, braucht ihr nicht unbedingt Programmierkenntnisse. Oft reicht es, öffentliche Codebeispiele zu verstehen und sie anzupassen. Heute möchte ich auf ein Werkzeug eingehen, das beim Erstellen der Webanwendungen sehr hilfreich ist: die Sandbox. Mit ihr kann man Codes im Browser einfach und anschaulich testen, während Server und Daten unverändert bleiben.
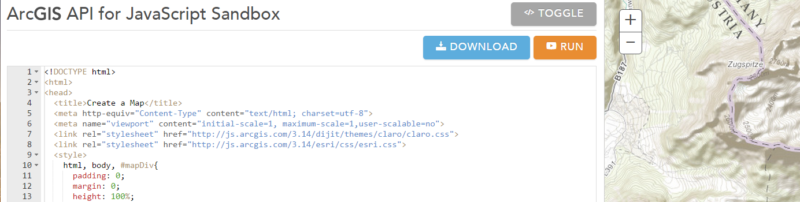
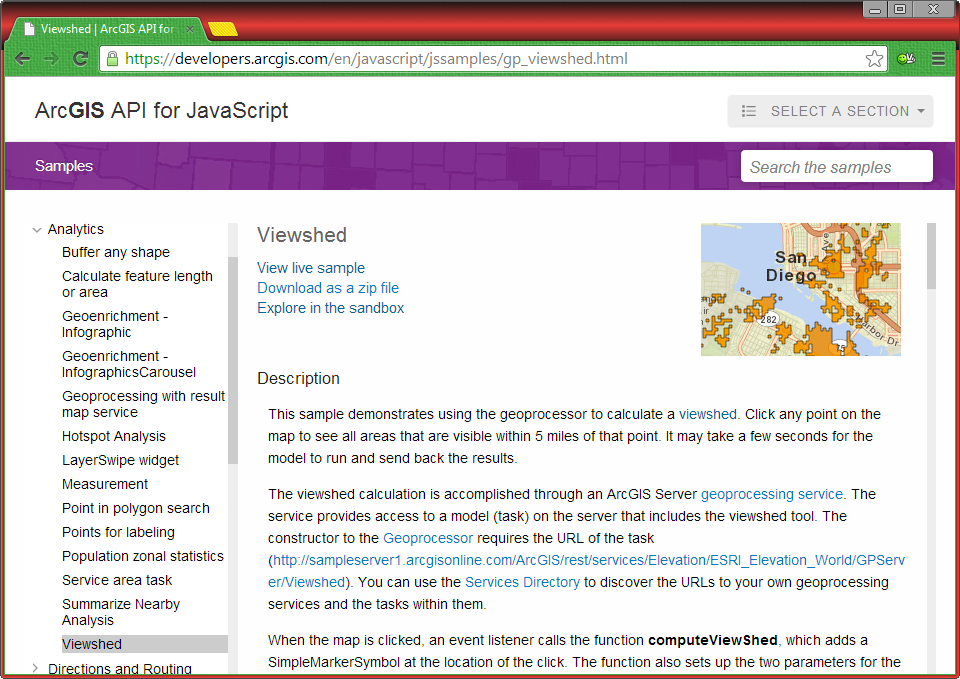
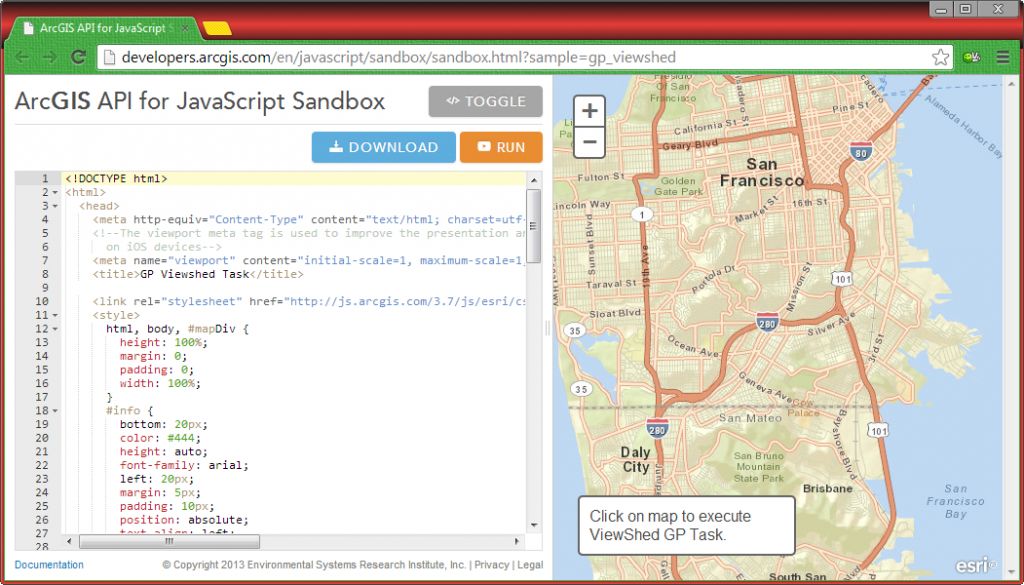
Werfen wir einen Blick auf die Codebeispiele auf den Seiten der ArcGIS API for JavaScript. Die Beispiele sind thematisch gegliedert, zum Beispiel nach Analyse, Geocoding oder Routing. Beim Klick auf eines der Beispiele habt ihr fast immer die Option Explore in the Sandbox. Bei der Auswahl dieser Option öffnet sich die Sandbox als zweigeteilter Viewer: Links erscheint der Code, rechts die Anwendung. Wenn ihr links den Code ändert, seht ihr rechts in der Anwendung, was die Codeänderungen bewirken.
Anwendungsbeispiel: Was kann ich sehen, wenn ich auf der Zugspitze stehe?
Den Einsatz der Sandbox stelle ich anhand des Codebeispiels Viewshed vor, das das Sichtfeld von einem gewissen Punkt aus berechnet.
Auf der Webseite zu diesem Beispiel gibt es eine Beschreibung, was in der Anwendung mit dem jetzigen Code passiert: Beim Klick auf die Karte wird mit einem von Esri zur Verfügung gestellten Geoprocessing-Dienstes berechnet, welche Bereiche bei einer Sichtweite von 5 Meilen vom geklickten Punkt aus zu sehen sind. Dabei befindet sich die Kartenmitte beim Laden des Dokuments in Kalifornien und die Hintergrundkarte ist eine Straßenkarte.
Ich möchte die Karte nun auf meine Bedürfnisse anpassen: Nehmen wir an, wir haben heute in den Alpen eine Sicht von 20 Kilometern. Mich interessiert, welche Gegenden ich sehen kann, wenn ich jetzt auf die Zugspitze steige. Um die Koordinaten der Zugspitze und jedes anderen Punkts auf der Erde zu ermitteln, können wir dieses hilfreiche Beispiel aus der ArcGIS API for JavaScript nutzen.
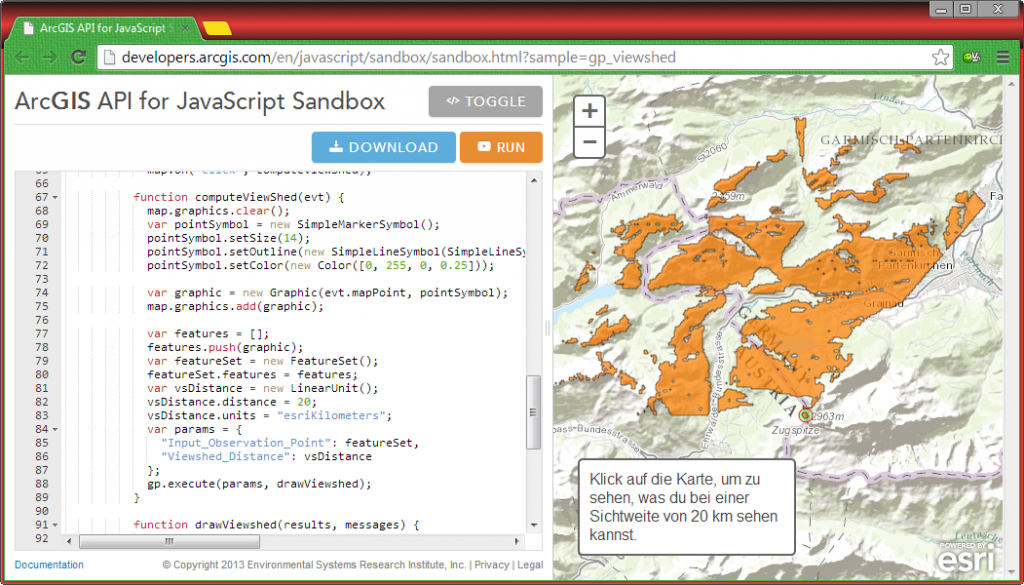
Um anschaulich zu sehen, was Änderungen im Code bewirken, klicke ich im Viewshed-Beispiel auf Explore in the Sandbox.
Zunächst will ich den Kartenmittelpunkt von San Diego auf die Zugspitze verschieben. Die Mitte der Karte wird im Parameter center definiert, der immer geografische X- und Y-Koordinaten enthält. Ich ändere den Wert center: [-122.436, 37.73] in center: [10.99393, 47.42118], also die Koordinaten der Zugspitze. Klicke ich jetzt auf die orange Schaltfläche RUN rechts oben, werden die Änderungen im Code übernommen und der Kartenmittelpunkt ändert sich direkt im Kartenfenster. Um nun noch als Hintergrundkarte statt einer Straßenkarte eine topografische Karte anzeigen zu lassen, ändern wir basemap: “streets” in basemap: “topo”.
Nun will ich die Veränderungen der Sichtweite durchführen, die der öffentlich verfügbare Geoprocessing-Dienst in folgendem Codeblock übermittelt bekommt:
vsDistance.distance = 5; vsDistance.units = "esriMiles";
Jetzt muss ich nur noch die Werte bei distance zu 20 und units zu “esriKilometers” ändern. Natürlich lässt sich das Layout der Karte weiter beliebig verändern. Beispielsweise kann ich in den Tag <div id=”info” class=”esriSimpleSlider”> den Inhalt des Textfelds unten links auf der Karte modifizieren, sodass der Benutzer der Anwendung genau weiß, was ihn erwartet.
Sobald ich mit den Änderungen der Anwendungen fertig und zufrieden bin, kann ich den Code herunterladen. Die HTML-Datei mit dem JavaScript-Code, die in der linken Seite der Sandbox steht, kann ich nun als funktionsfähige Anwendung im Internet zur Verfügung stellen. Zur Erinnerung: Dazu musste ich nicht from scratch Code schreiben und die Anwendung entwerfen, sondern nur ein paar Änderungen im bestehenden Code machen. Außerdem benötigte ich dazu keine Software. Lediglich einen Webbrowser.
Weitere Anwendungsfälle
Das vorgestellte Beispiel ist ein einfaches Modell. Und gerade in den Alpen variiert die Sichtweite aufgrund vieler Faktoren zeitlich und räumlich stark. Es sollte jedoch auch klar geworden sein, dass den Anpassungsmöglichkeiten mit der Sandbox kaum Grenzen gesetzt sind: Ihr könnt nicht nur Karteneigenschaften und die Aus- und Eingabeparameter bestehender Geoprocessing-Dienste ändern, sondern außerdem in den bestehenden Beispielcode völlig andere Dienste einbinden, die andere Aufgaben erledigen, als die Beispielwendungen.
Beim EDC Entwicklerforum an der TU Dresden zu „Geoprocessing im Web“ haben wir die Anwendung als Grundlage genommen, die über einen Yahoo!-Dienst Pizzerien in Kalifornien ineinem gewissen Fahrtzeit-Polygon sucht. Mit ein paar Anpassungen im ursprünglichen Code haben wir eine Anwendung erstellt, die über einen anderen Suchdienst (Nominatim) aus der umfangreichen OpenStreetMap-Datenbasis Schulen in Dresden findet, die in einer bestimmten Zeit fußläufig zu erreichen sind.
Eine Übersicht über frei verfügbare Geometrie-Dienste von Esri, die sich in JavaScript-Anwendungen integrieren lassen, gibt es hier.
Viel Spaß beim Ausprobieren!
Jan Wilkening, Consultant Education & Research