In diesem Blogpost geht es um drei Aspekte dieses Updates: Ansichten auf Tabellen, Filtern von Daten, Erstellen zeitlicher Daten. Unser Beispiel bildet ein einigermaßen aktuelles Thema: Der Winter hat Europa mittlerweile fest im Griff, es herrschen perfekte Bedingungen für den Wintersport, und die Saison ist in vollem Gange.
Unten seht Ihr einen gehosteten Feature-Dienst, der alle Orte darstellt, an denen in dieser Saison Wintersport-Weltcup-Veranstaltungen stattfinden – von Biathlon bis Eisschnelllauf. Seit dem letzten Update können wir uns diesen Datensatz jetzt nicht nur in der Karte, sondern – wie im Desktop – auch als Attributtabelle anzeigen lassen.
Beim Öffnen der Tabelle sehen wir, welche Felder der Datensatz enthält, und mit welchen Werten diese Felder gefüllt sind. Auf der Abbildung unten sehen wir, in welchen verschiedenen Disziplinen Weltcup-Veranstaltungen an den jeweiligen Orten stattfinden. Die Webkarte dazu ist hier verlinkt.
Wollen wir nun in der Karte nur die Orte sehen, an denen z.B. Abfahrtslauf stattfindet, oder die in den USA liegen, können wir jetzt einen interaktiven Filter einfügen. Beim Filter hilft uns natürlich die Tabellenansicht, um zu kontrollieren, welche Felder es überhaupt gibt, und welche Features die Bedingung meines Filters erfüllen werden. Für den Filter gibt es auch ein neues Javascript-Template für eine Webanwendung, die ich hier einmal ausprobiert habe. In der Webanwendung mit dem Filter-Template könnt Ihr eingeben, aus welchem Land Veranstaltungen angezeigt werden sollen. Genauso könnte man natürlich Filter für Sportarten oder alle anderen Tabellenfelder anlegen.
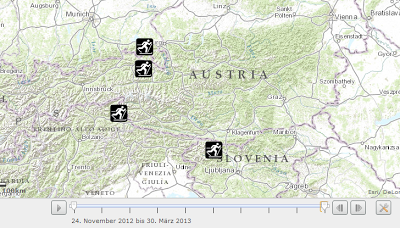
Für den Biathlon-Weltcup haben wir ein Start- und ein Enddatum festgelegt. In ArcGIS for Desktop haben wir diesen Dienst “time-enabled”. Das heißt, wir haben festgelegt, in welchen Feldern sich zeitliche Informationen befinden, und wie diese zeitlichen Informationen gegliedert sind. Laden wir diesen Dienst zu ArcGIS Online hoch, erkennt der ArcGIS.com Map Viewer die zeitlichen Informationen und zeigt sofort eine Konfigurationsmöglichkeit für die zeitlichen Daten an: Wie schnell soll die Animation abgespielt werden, und in welchen Zeitabständen?
So kann ich den Datensatz auch zeitlich filtern und z.B. nur die Ereignisse anzeigen lassen, die schon stattgefunden haben – oder die, die noch vor uns liegen. Dazu gibt es für die Webanwendung auch ein entsprechendes Template namens “Zeitliche Informationen”. Eine erste kleine Anwendung mit den Stationen des Biathlon-Weltcups gibt es hier. Einfach links unten den Play-Button drücken, oder mit dem Schieberegler Start- und Enddatum verändern.
Wie immer viel Spaß beim selber Ausprobieren, beim Fernsehen auf der Couch und beim Nachahmen im verschneiten Gelände!
– Jan Wilkening, Technical Sales Team Education